How To Create A Template In Constant Contact

You know the feeling.
It's the day before your email newsletter goes out, and once again you're just sitting there, staring at a blank template wondering where the heck to start.
Sound familiar?
We've all been there.
Instead of having you feel this way every time you send out an email campaign, we're going to save your life.
Ok, maybe not quite. But we are going to show you how to create a reusable, custom email template to use for every email you send from here on out.
Oh please, please. Stop. No applause. You can thank us later.
You can watch a demo of this step-by-step process here. Follow along with the steps below.
Let's get started!
Tuck away some time to create your Reusable Template. It's a little extra work upfront, but you'll thank yourself every time you need to "whip something up" and it takes you half the time it used to.
Think of it as a small investment now that will pay off again and again.
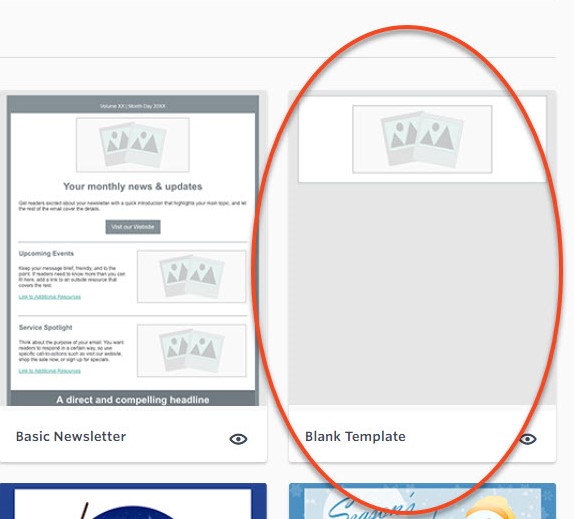
1. Start with a blank slate.
Select a blank template. We know this is scary, but don't worry if you're not design-minded. We're going to show you how to build a reusable template that will present information well and draw readers to your call-to-action

2. Label the reusable template
The first thing you want to do is label this template as your 'Reusable Template.' It is not designed to ever actually contain content instead it is meant to be used as the packaging for your next email.
Call it whatever you want, but remember that this template will only serve as a template to copy. You'll modify the message with all your timely information before sending to your subscribers.
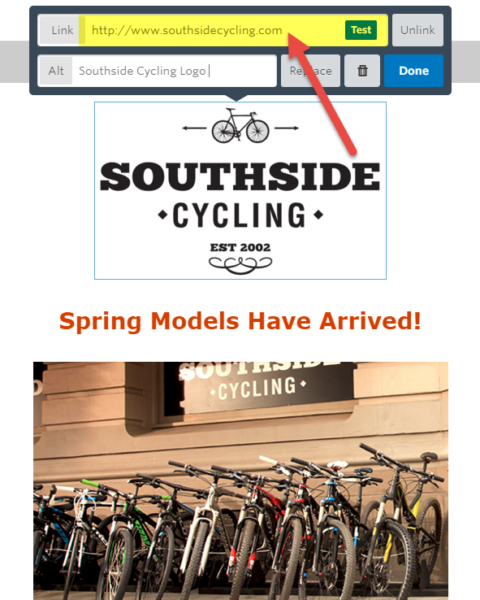
3. Add logo
Add your logo and make sure it is linked to your homepage. People expect logos and images to be clickable and linked to a website, so capitalize on their impulse to click.

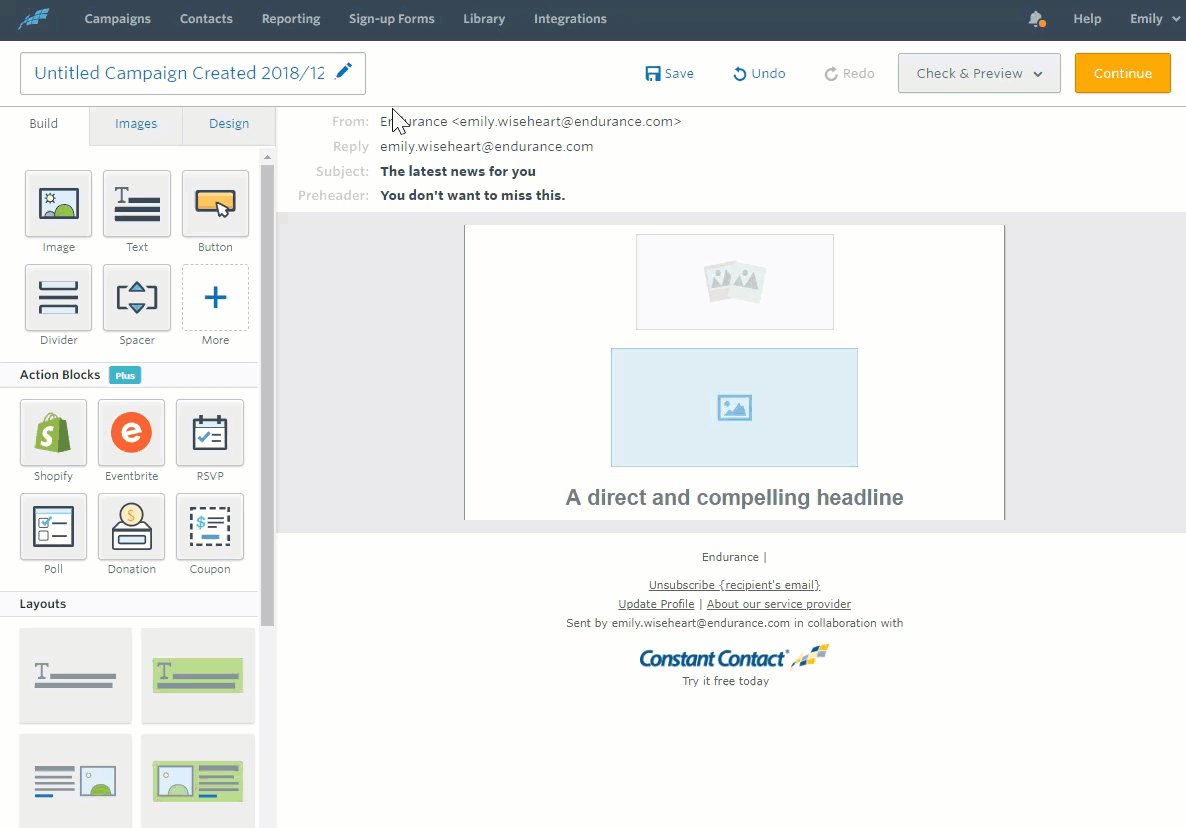
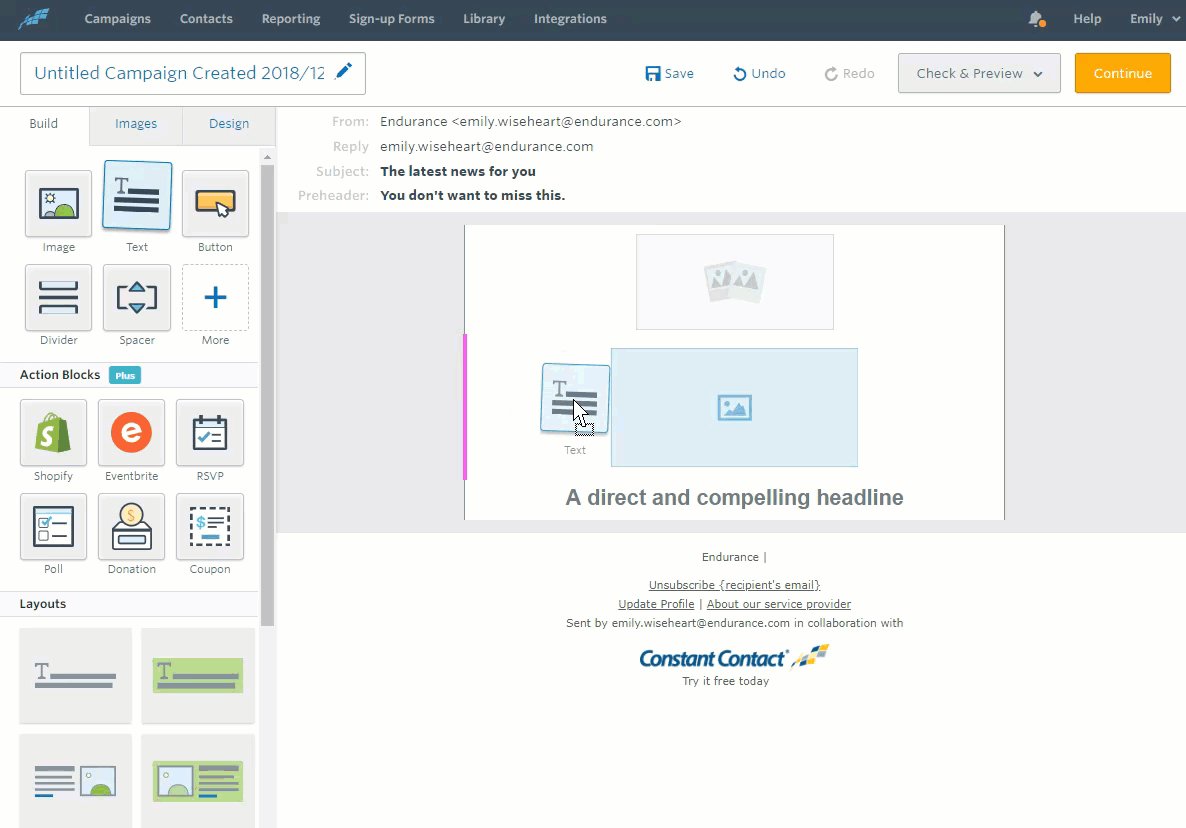
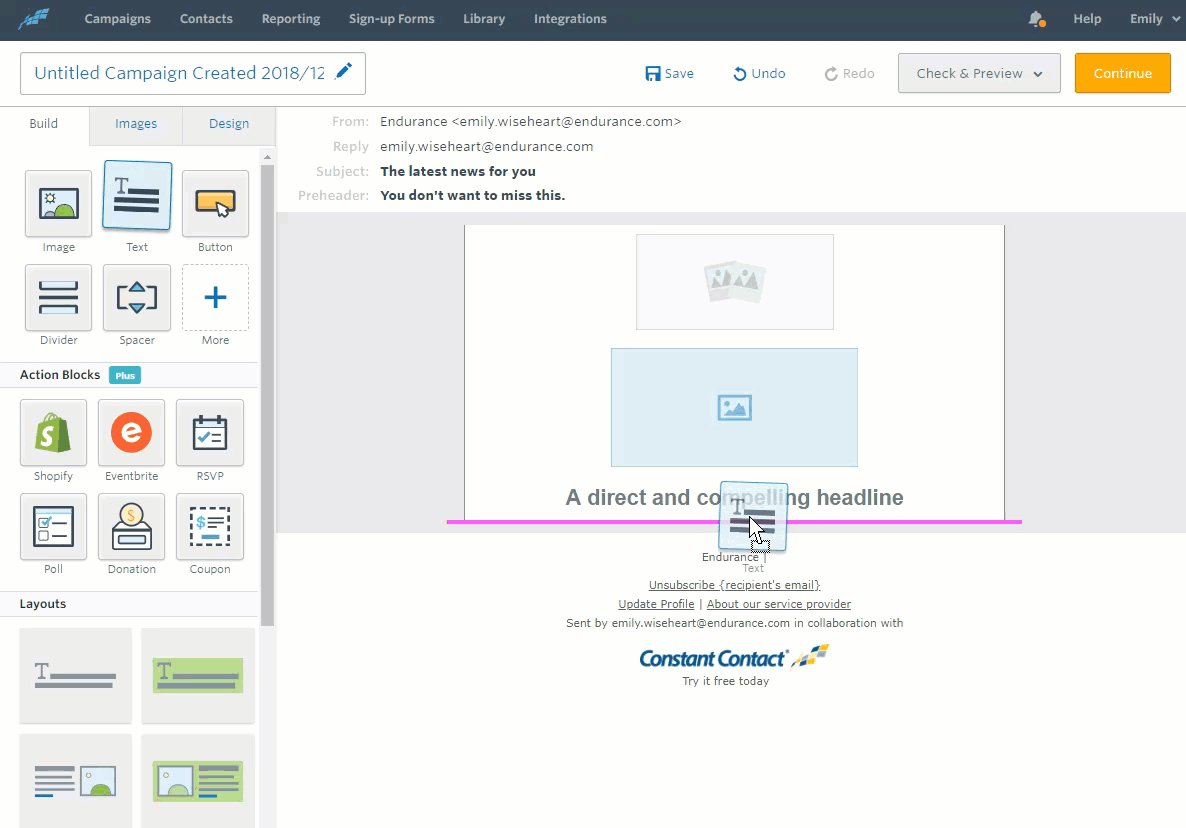
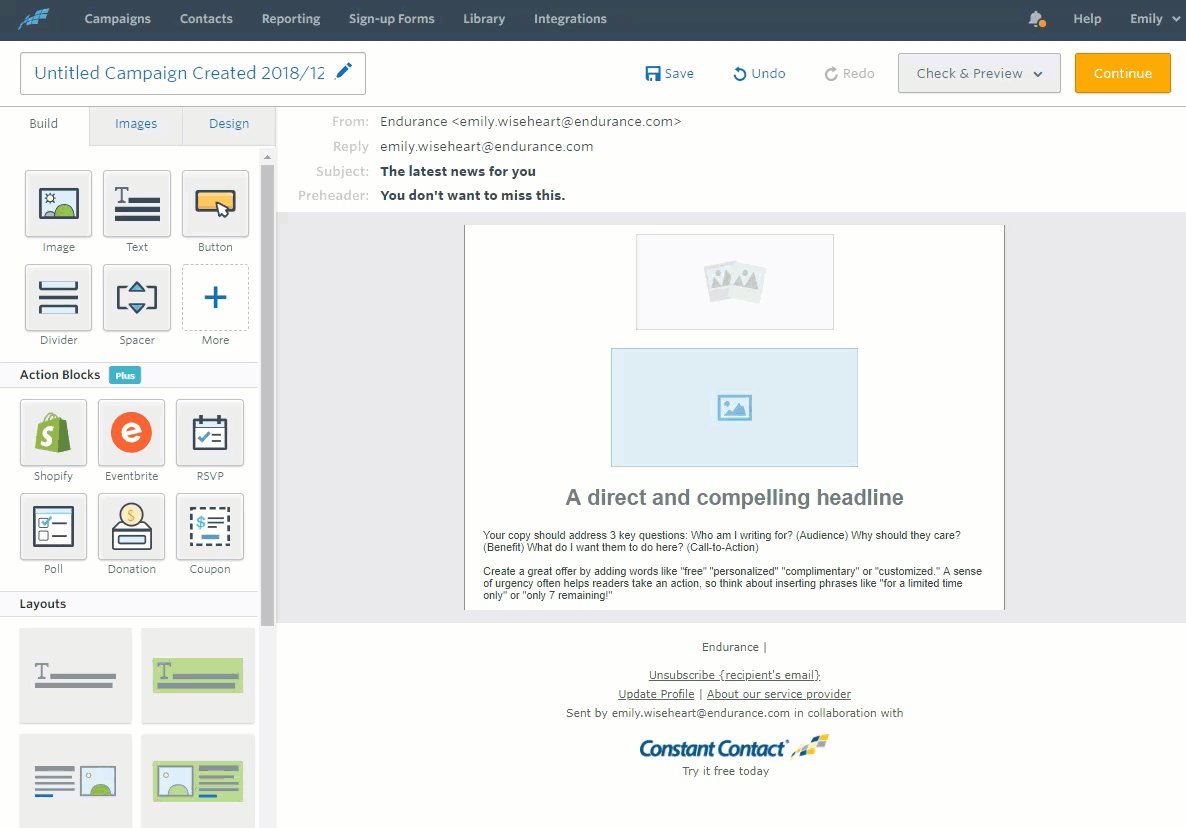
4. Add content blocks, dividers, and spacing
Now that you've added your logo, build out the layout of your template. You don't have to fill it out with actual content or images if you don't have time; rather prepare the elements of your template before entering the content at a later time.
- Add an image block. This is where you'll put an image related to your future offer.

- Then, add a headline block. This is where you'll announce your promotion.

- Next, add a text block. This is where you'll put the content about your promotion each time you need to send an email.

- Add a call-to-action button — make sure to use the brightest color within your brand template.

- Add another block for your company contact information.

- Add a social block.

- Add spacers and dividers as you see fit to break up the content and appropriately space blocks of information. There is no wrong way to do this; just make sure it is visually appealing. The information should flow from top to bottom without seeming clumped together or spaced too far apart.

5. Match brand colors
You want to add the exact company colors that your brand uses. You can do this by using a free color picker tool called Color Cop. Once you determine the 6-digit hex code followed by the "#" sign, apply it to your template as shown in this example:

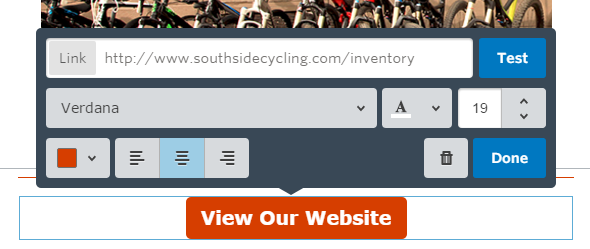
6. Add a call-to-action button
Next, set up a call-to-action button. The copy and link may change with each email you send, but placing it in your reusable template will remind you that each email should drive your subscribers to take an action.
Place your button above the scroll line and make it big, bright, and hard to miss because it will ultimately lead to more measurable results for your marketing efforts.
 7. Fill out your footer
7. Fill out your footer
Set up your email footer. This information is unlikely to change very often, so take some time to design it properly.
Hyperlink all of your social buttons where your business is active and include all of your important business information like address, contact information, and hours.
This will stamp all of your emails with the most important information subscribers need to know about your business.

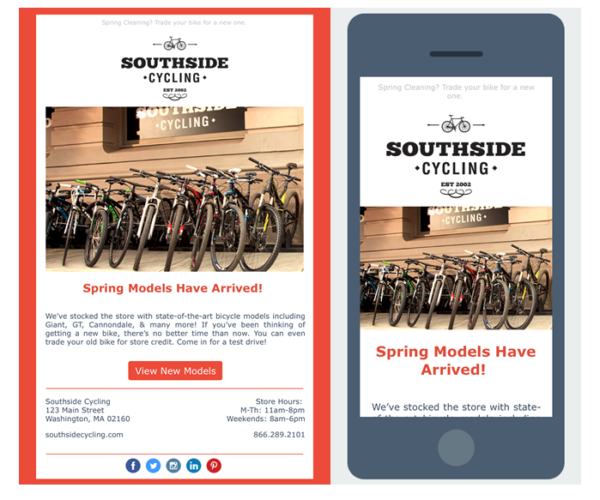
8. Preview and test
Last but not least, test your design on mobile and desktop. Use as many devices as you can to get a real world idea of how your design is going to perform across various devices. When you are ready to add content for a mailing, preview again.
Your finished result will vary, but it should look something like this:

So, there you have it!
Now you'll have a reusable template to use each and every time you are ready to create an email.
When you want to send your next email, simply make a copy of this template with a new name and go through and change any parts of the message that need to be updated.
You'll be able to get your email out faster than ever so you can get back to doing what you do best.
Want to learn more about email design? Watch Part Three of our free workshop series Design Your Email in 15 Minutes or Less.
How To Create A Template In Constant Contact
Source: https://blogs.constantcontact.com/create-email-template/
Posted by: oldhamcopievere.blogspot.com

0 Response to "How To Create A Template In Constant Contact"
Post a Comment