How To Alt Tag For Images On Blogs For Photographers
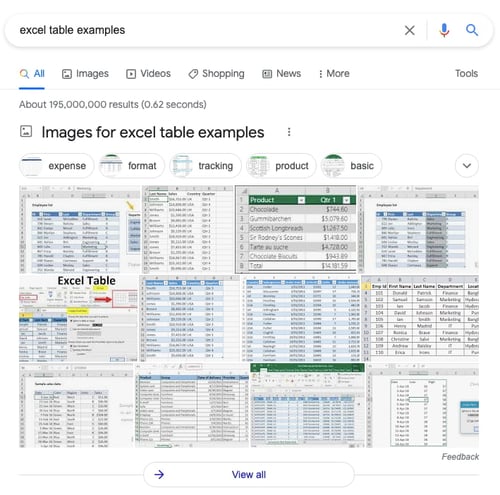
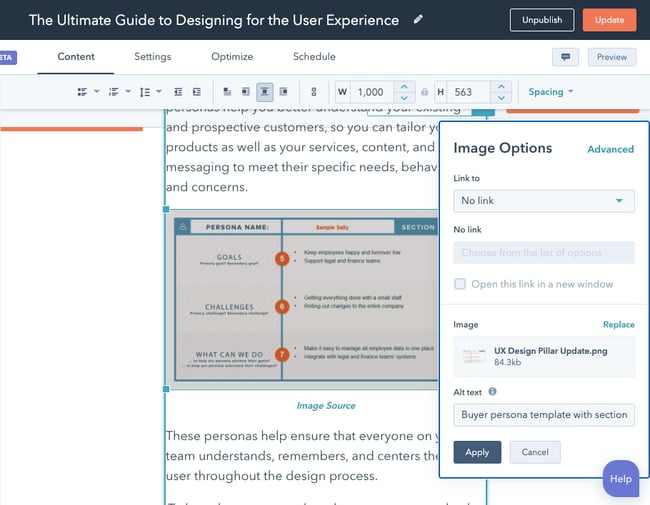
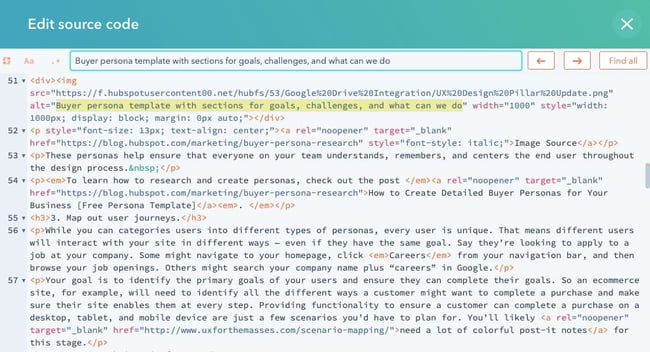
If you spend time optimizing your blog or website's content, headers, subheaders, and meta descriptions for search engines, the following image should alarm you: The screenshot above is the first search engine results page (SERP) Google produces for the search term, "excel table examples." Notice how, in addition to the "Images" tab at the top, Google pulls in a substantial pack of clickable images to the beginning of the main results page — before any organic text results are even visible. Today, nearly 38% of Google's SERPs show images — and that's likely to increase. That means, despite your best SEO efforts, you could still be missing out on another source of organic traffic: your website's images. How do you get in on this traffic source? Image alt text. Also called alt tags and alt descriptions, alt text is the written copy that appears in place of an image on a webpage if the image fails to load on a user's screen. This text helps screen-reading tools describe images to visually impaired readers and allows search engines to better crawl and rank your website. Whether or not you perform SEO for your business, optimizing your website's image alt text is your ticket to creating a better user experience for your visitors, no matter how they first found you. In most content management systems (CMSs), clicking on an image in the body of a blog post produces an image optimization or rich text module, where you can create and change the image's alt text. Let's walk through what the next steps are for CMS Hub and WordPress below. In HubSpot, once you've clicked on an image and clicked the edit icon (which looks like a pencil), an image optimization pop-up box will appear. Here's what this image optimization window looks like in the CMS inside your HubSpot portal: Your alt text is then automatically written into the webpage's HTML source code, where you can edit the image's alt text further if your CMS doesn't have an easily editable alt text window. Here's what that alt tag might look like in an article's source code: In WordPress, clicking on an image will automatically open the Block tab in the sidebar. Under the section labelled "Image Settings,"add the alt text in the empty field. When you're ready, click Update from the toolbar at the top of your screen. The most important rule of alt text? Be descriptive and specific. Keep in mind, however, that this alt text rule can lose its value if your alt text doesn't also consider the image's context. Alt text can miss the mark in three different ways. Consider the examples below. What's wrong with the line of alt text above? Too many references to HubSpot. Using alt text to stuff keywords into fragmented sentences adds too much fluff to the image and not enough context. Those keywords might be important to the publisher, but not to web crawlers. In fact, the alt text above makes it hard for Google to understand how the image relates to the rest of the webpage or article it's published on, preventing the image from ranking for the related longtail keywords that have higher levels of interest behind them. Worst still, if you stuff too many keywords, then you may incur a Google penalty. With the bad alt text (above) in mind, better alt text for this image might be: Image via Winslow Townson The line of alt text above technically follows the first rule of alt text — be descriptive — but it's not being descriptive in the right way. Yes, the image above shows a baseball field and a player hitting a baseball. But this is also a picture of Fenway Park — and the Red Sox's #34 David Ortiz clocking one over right field. These are important specifics Google would need to properly index the image if it's on, say, a blog post about Boston sports. With the bad alt text (above) in mind, better alt text for this image might be: Image via UCLA Both images above have clear context that can help us write good alt text — one is from a HubSpot office, and the other is Fenway Park. But what if your image doesn't have official context (like a place name) by which to describe it? This is where you'll need to use the topic of the article or webpage to which you're publishing the image. Here are some bad and good examples of alt text based on the reason you're publishing it: The line of alt text above would normally pass as decent alt text, but given that our goal is to publish this image with an article about going to business school, we're missing out on some key word choices that could help Google associate the image with certain sections of the article. With the bad alt text (above) in mind, better alt text for this image might be: The line of alt text above is almost as descriptive and specific as the good alt text from the previous example, so why doesn't it suffice for a webpage about education software? This example dives even deeper into the topic of business school, and specifies that the ideal audience for this webpage is teachers. Therefore, the image's alt text needs to reflect that. With the bad alt text (above) in mind, better alt text for this image might be: Ultimately, image alt text needs to be specific but also representative of the topic of the webpage it's supporting. Get the idea so far? Here are a few important keys to writing effective image alt text: According to Google, alt text is used — in combination along with computer vision algorithms and the contents of the page — to understand the subject matter of images. Alt text therefore helps Google to better understand not only what the images are about, but what the webpage as a whole is about. This can help increase the chances of your images appearing in image search results. When creating content on a topic, consider how your audience might prefer to find answers to their questions on that topic. In many cases, Google searchers don't want the classic blue, hyperlinked search result — they want the image itself, embedded inside your webpage. For example, a visitor looking up how to remove duplicates in excel might prefer a screenshot so they can understand how to complete the task at a glance. Image Source Because this image has optimized alt text, it appears in image search results for the longtail keyword "how to remove duplicates in excel." Since the post also appears in the web search results for the same keyword, visitors could land on the blog post through these two different channels. We've already alluded to several reasons why image alt text is important: namely, accessibility, user experience, and image traffic. Understanding these reasons will help you write the best alt text possible for your images. Below we'll take a closer look at the major reasons image alt text is important. Back in 1999, W3C published its Web Content Accessibility Guidelines 1.0 in order to explain how to make content more accessible for users with disabilities. One of these guidelines was to "Provide equivalent alternatives to auditory and visual content." That meant any webpages including images (or movies, sounds, applets, etc.) should include equivalent information to its visual or auditory content. For example, say a web page contains an image of an upward arrow that links to a table of contents. A text equivalent might be "Go to table of contents." This would allow a user with a screen reader or other assistive technology to understand the purpose of the image without seeing it. In other words, alt text helps ensure your visual content is accessible to all users, including those with visual impairments. Alt text not only provides a better user experience to users with disabilities — it provides a better UX to all users. Say, a visitor has a low-bandwidth connection so the images on your webpage aren't loading. Instead of just seeing a broken link icon, they'll also see the alt text. This will allow them to glean what the image was meant to convey. For example, a user might be able to see the image on the left. If they can't — due to a disability, bandwidth issue, or another reason — then they will hear or see the alt text on the right. This will help provide a better user experience than if there were no alt text. Image Source One of the most important things image alt text can do for you is turn your images into hyperlinked search results that appear either in Google Images or as image packs. Image packs are special results displayed as a horizontal row of image links that can appear in any organic position (including the #1 spot on a SERP, as seen in the example in the intro). Images that appear in either Google Images or image packs provide yet another way to receive organic visitors. This can result in thousands of more visitors — at least it did in HubSpot's case. Beginning in 2018, the HubSpot Blog team implemented a new SEO strategy that, in part, focused more intently on optimizing image alt text. This helped to increase the blog's image traffic by 779% in less than a year, which resulted in 160,000 more organic views. You can read more about the team's success in this blog post. So, where do you start when developing alt text for your blog posts and webpages? Consider performing a basic audit of your existing content to see where you can incorporate alt text into previously untagged pictures. Watch to see how your organic traffic changes among the pages that you give new alt tags. The more images you optimize, the better your SEO strategy will be moving forward. Editor's note: This post was originally published in September 2018 and has been updated for comprehensiveness. 

What is alt text?
How to Add Alt Text to Your Images
How to Add Alt Text in the HubSpot CMS


How to Add Alt Text in the WordPress CMS

3 Image Alt Text Examples (the Good and the Bad)
1. Keyword vs. Detail

Bad Alt Text
alt="HubSpot office wall Singapore inbound marketing workplace murals orange walls ship it" Good Alt Text
alt="Orange mural that says 'ship it' on a wall at HubSpot's Singapore office" 2. Detail vs. Specificity

Bad Alt Text
alt="Baseball player hitting a ball at a baseball field" Good Alt Text
alt="David Ortiz of the Boston Red Sox batting from home plate at Fenway Park" 3. Specificity vs. Context

For an Article About Attending Business School
Bad Alt Text
alt="Woman pointing to a person's computer screen" Good Alt Text
alt="Business school professor pointing to a student's computer screen" For a Webpage on Education Software for Business School Teachers
Bad Alt Text
alt="Teacher pointing to a student's computer screen" Good Alt Text
alt="Professor using education software to instruct a business school student" Image Alt Text Best Practices
How Alt Text Affects SEO

Why is image alt text important?
Accessibility
User Experience
![]()
Image Traffic
Adding Image Alt Text to Your Website


Originally published Jul 12, 2021 7:00:00 AM, updated July 12 2021
How To Alt Tag For Images On Blogs For Photographers
Source: https://blog.hubspot.com/marketing/image-alt-text
Posted by: oldhamcopievere.blogspot.com

0 Response to "How To Alt Tag For Images On Blogs For Photographers"
Post a Comment